Shiprekt – an orca simulator game
You’ve seen the stories about orcas attacking ships and wreaking havoc in the ocean, right? Well why let the orcas have all the fun?! Now you can swim through the ocean and sink ships too!
I was bored so on Saturday I installed the Unity engine and Visual Studio and started learning C#. On Thursday I launched Shiprekt on itch.io 😁(there’s also a short trailer here). This was my first-ever game development project and first ever C# project.
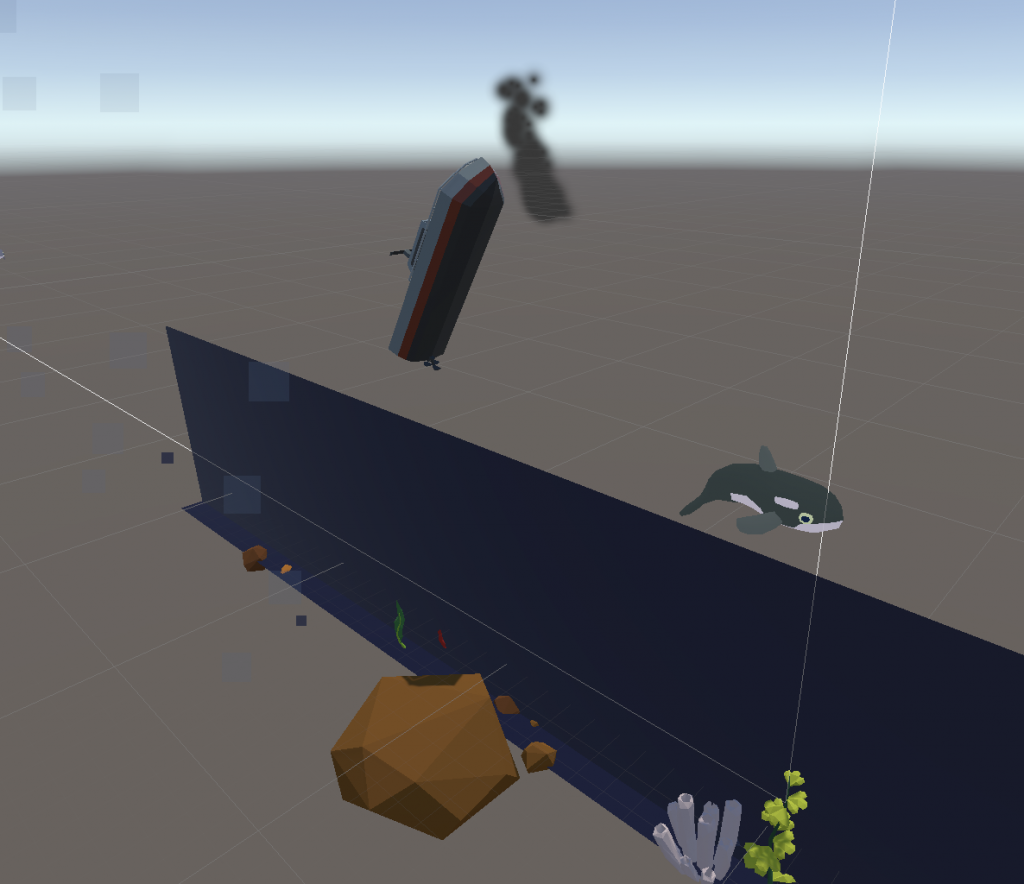
The game is pretty simple. Boats spawn on the right, fish spawn from both directions, and the orca swims back and forth. You, as the player, are in control of one button: swimming up. You tap the screen to swim up; tap rapidly and the orca will charge at the surface and jump out of the water. If the orca hits a boat, you get a point and the boat sinks. If the orca or a boat hits a fish, you lose one point.
Unity
I played with Unity back in 2017 for a little bit, but never actually did anything with it. So I came into the editor brand new. The experience was actually pretty nice! Unity has a really great learning series that covers a TON of stuff and real game designs. I got used to the editor interface quickly, although learning about attaching scripts to game objects and code structure is still a little new to me yet.


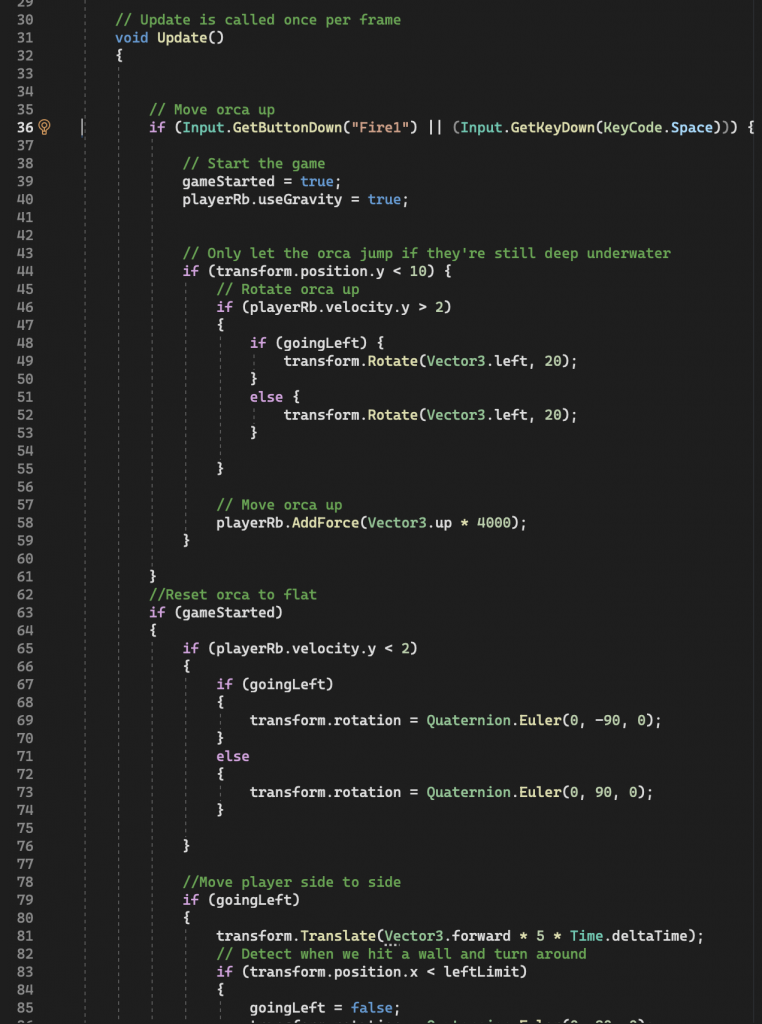
C#
I’ve played with C and C++ and took a Java class in college, so C# isn’t super unfamiliar, but I’ve never actually used it. In such a simple game, the code isn’t anything really shocking. Triggers for gravity and animations, movements based on keypresses, pause and. restart states, point counters, etc. Unity makes this really easy by attaching scripts to game objects in the editor, which means context is already taken care of.

Unity Assets
I am not a graphic designer, I am not a 3D modeler, I am not an animator. So Unity is really nice because it’s so popular, there are pre-built assets for almost everything you could imagine! I used a free asset pack for the ships, paid a few dollars for the sea life models, and a few dollars for the rest of the props (rocks, coral, treasure chest, etc). Overall this project cost about $30. I’m not unhappy about that! (My music project Thiccquid is currently around negative $1,000 😬)
It seems like you could make basically any game you want without having to actually build your own models. There’s also a ton of non-graphic assets like pre-built AI and pathfinding systems, etc. I’m excited to dig into this more!
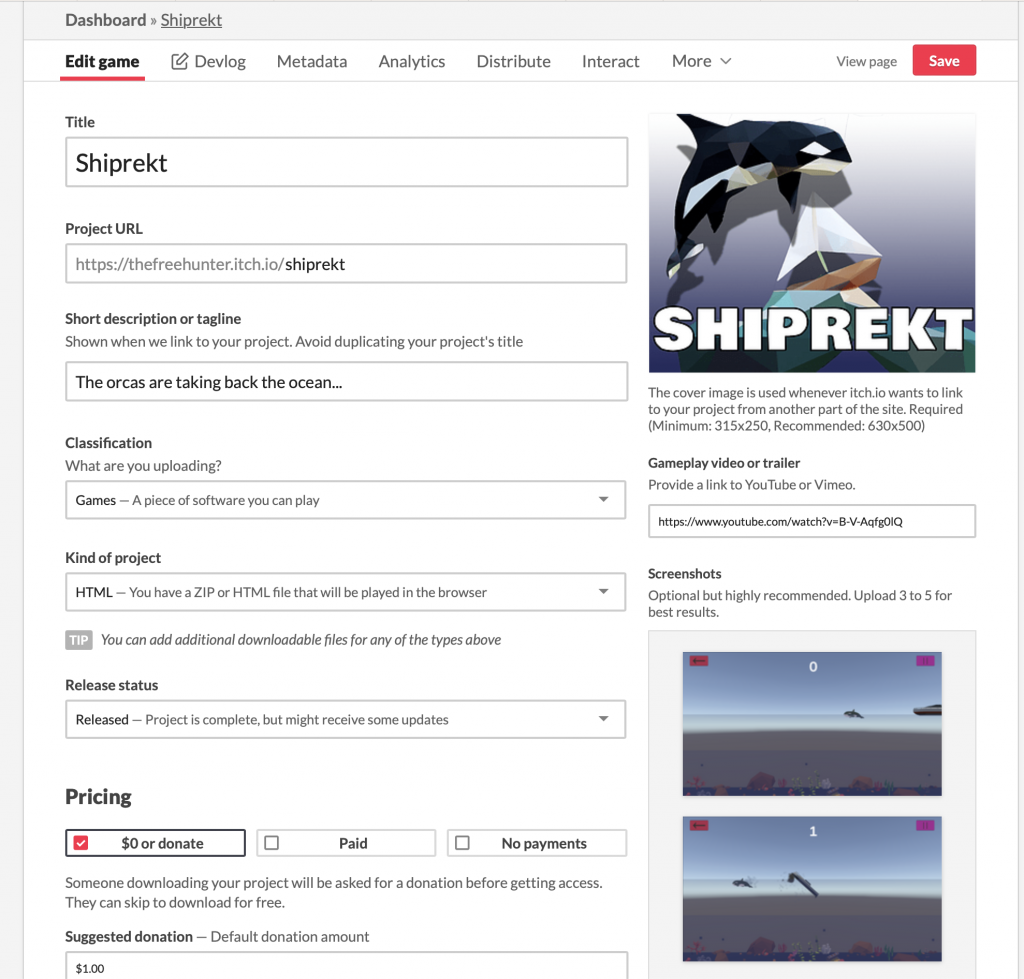
Itch.io
I don’t love itch, to be honest. One feature in particular is missing: an unlisted game that is available to the public but only if they have the direct URL. Youtube does this and it’s great to let people review your work before it goes public. The closest you can get on itch is restricted with a password. Also WebGL builds in Unity played in iOS Safari isn’t a great experience. This game is played landscape and I selected the landscape option in both Unity and Itch, but it still won’t force landscape. Apple also doesn’t allow fullscreen WebGL on iPhone, which definitely hurts the user experience. I still have an Apple developer account, so I might just publish this as an app.
Beyond that, itch is a nice enough platform. It’s actually very Youtube-like. Upload the game file, pick a few settings, describe your product. They allow you to add screenshots and videos, you can set pricing, etc. They have a tool to integrate with CI/CD called ‘butler’, but I was not able to make it work on my M1 Macbook. For my next game I’ll try a bit harder because uploading a new WebGL build for every update was more friction than I like.